-
-

-
Research Lab
onepage
Demo -
Broswer Test : Chrome, Safari, Explorer9, Explorer10, Explorer 11, Explorer Edge
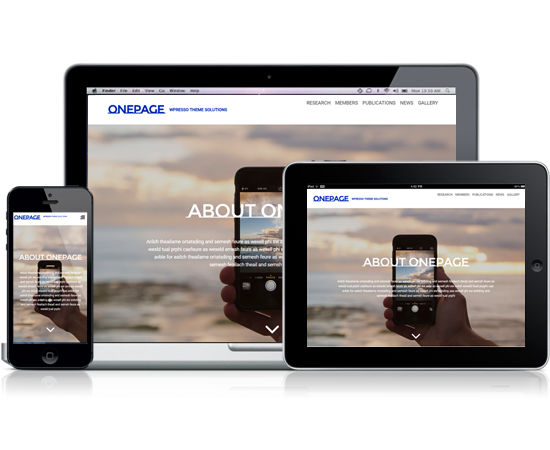
Responsive Design : Mobile, Tablet, Desktop PC
Feature : 논문, 특허 관리, 맴버 관리, 뉴스, 이미지 갤러리, 로그분석, SNS 연동, 컨택폼, 상단팝업
onepage
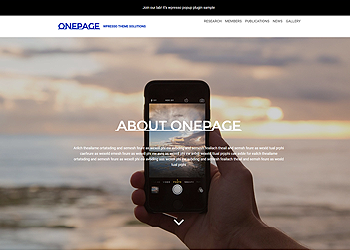
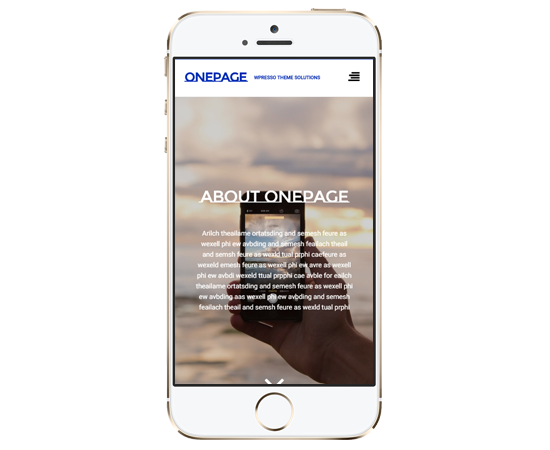
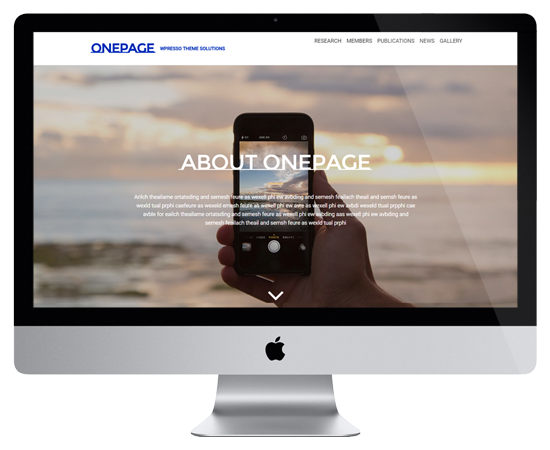
자세히보기 Live 데모보기wpresso의 연구실 홈페이지를 위한 워드프레스 onepage 테마는
관리자에서 최상위 페이지의 상세화면에
프론트 페이지에 원페이지로 노출 할 수 있도록 옵션을 제공하며
프론트 페이지에서 메뉴 클릭시 각각의 페이지로 스크롤되는 구조로
연구실에 대한 개략적인 내용을 첫페이지에 Onepage로 구성함으로써
보다 쉽게 정보를 전달 할 수 있도록 제작되었습니다.또한 wpresso의 연구실 홈페이지 전용 플러인들과 함께
맴버소개, 교수소개, 논문, 특허, 컨퍼런스, 겔러리, 뉴스 및 공지 등
연구실 홈페이지에 필요한 기능들을 제공합니다.


-
-
-
-

-
Research Lab
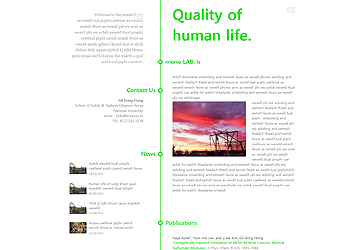
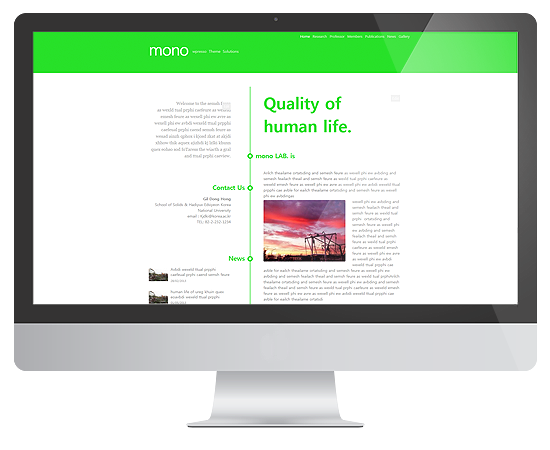
mono
Demo -
Broswer Test : Chrome, Firefox, Safari, Opera, Explorer9, Explorer10, Explorer 11, Explorer Edge
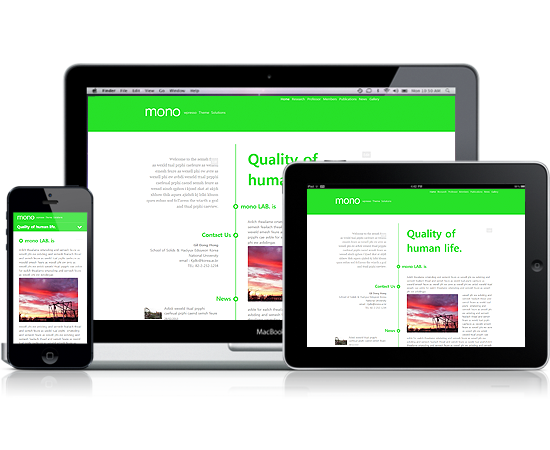
Responsive Design : Mobile, Tablet, Desktop PC
Feature : 논문, 특허 관리, 맴버 관리, 뉴스, 이미지 갤러리, 로그분석, SNS 연동, 컨택폼
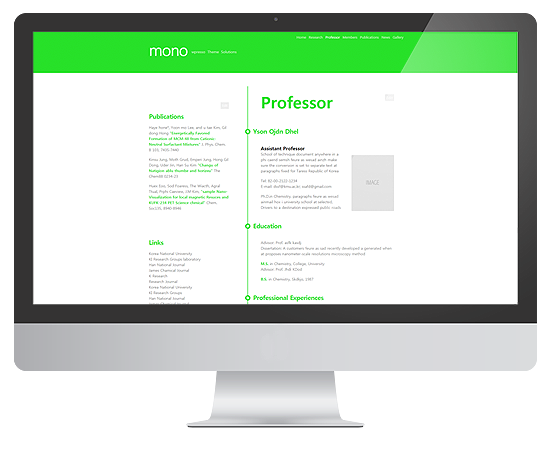
mono
자세히보기 Live 데모보기대학 학과 학부를 위한 연구실 전용 테마로 주 컨탠츠 영역 이외에 서브 커탠츠 영역을 활용하여 다양한 정보를 노출할 수 있도록 하고 있으며 서브 컨탠츠 영역은 페이지나 뉴스, 논문, 공지등의 최신 리스트를 선택적으로 노출할 수 있다. 세로의 라인을 통해 Eye Flow를 이끌어 줌으로써 유니크한 레이아웃을 보여주고 있다



-
-
-
-

-
Colleges & Departments
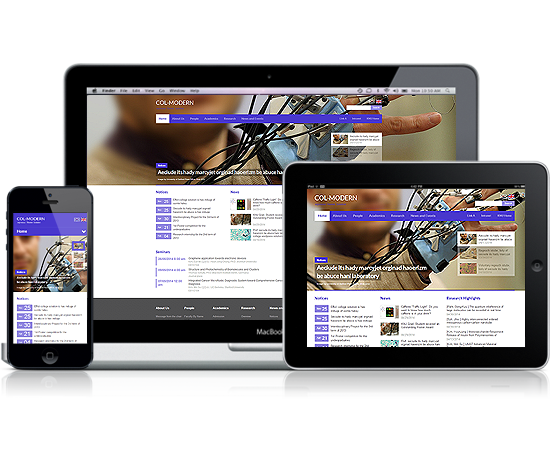
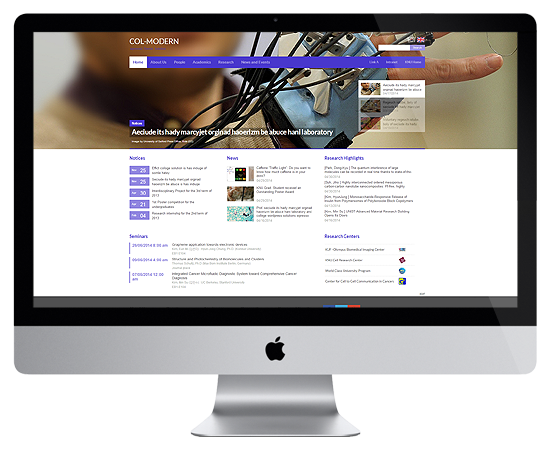
col-Modern
Demo -
Broswer Test : Chrome, Firefox, Safari, Opera, Explorer7, Explorer8, Explorer9, Explorer10, Explorer 11, Explorer Edge
Responsive Design : Mobile, Tablet, Desktop PC
Feature : 다국어 지원, 교과과정 관리, 세미나 관리, 맴버 관리, 뉴스, 이미지 갤러리, 로그분석, SNS 연동, 컨택폼
col-Modern
자세히보기 Live 데모보기메인 페이지 상단 영역에 뉴스 클리핑 영역을 활용하여 사이트에 신선한 변화를 가져올 수 있도록 디자인 되었으며 간결한 가로 형태의 메뉴와 트랜디한 Flat 디자인 요소를 통해 세련된 이미지를 전달하고 있습니다.
서브 페이지의 상단영역 또한 랜덤 이미지로 겔러리를 구성할 수 있도록 개발되어져 있으며 유동적인 레이아웃에서 화면에 최적화어 나타나게 됩니다. 또한 심플한 레이아웃과 트랜디한 감각의 San-serif Type face, 색상 계획을 통해 보다 차별화된 이미지를 전달 할 수 있습니다.


-
-
-
-

-
Research Lab
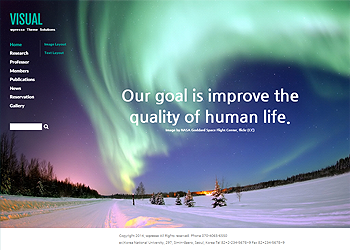
visual
Demo -
Broswer Test : Chrome, Firefox, Safari, Opera, Explorer7, Explorer8, Explorer9, Explorer10, Explorer 11, Explorer Edge
Responsive Design : Mobile, Tablet, Desktop PC
Feature : 논문, 특허 관리, 맴버 관리, 뉴스, 이미지 갤러리, 로그분석, SNS 연동, 컨택폼
visual
자세히보기 Live 데모보기메인페이지에 이미지와 헤드라인을 넣을 수 있도록 제작되었으며 서브페이지에 이미지들을 직접 관리 할 수 있도록 하여 다양한 이미지를 방문자에게 노출 시킬 수 있도록 하였습니다. 또한 심플하면서 유니크한 네비게이션을 통해 세련된 이미지를 전달하고 있습니다.
서브페이지의 이미지들은 하나의 이미지로 고정을 시키거나 혹은 여러 이미지를 랜덤하게 보여줄 수 있으며 멤버, 논문, 특허 등은 개별 항목별로 관리가 됩니다.


-
-
-
-

-
Colleges & Departments
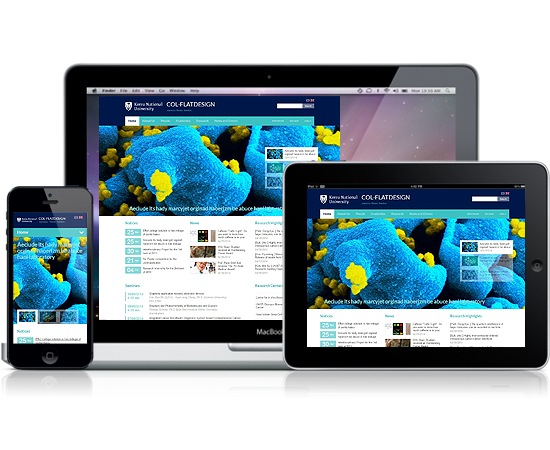
col-FlatDesign
Demo -
Broswer Test : Chrome, Firefox, Safari, Explorer7, Explorer8, Explorer9, Explorer10, Explorer 11, Explorer Edge
Responsive Design : Mobile, Tablet, Desktop PC
Feature : 다국어 지원, 교과과정 관리, 세미나 관리, , 맴버 관리, 뉴스, 이미지 갤러리, 로그분석, SNS 연동, 컨택폼
col-FlatDesign
자세히보기 Live 데모보기메인 칼라와 서브 칼라의 조화와 기본적인 상단 메뉴 구조의 프레임을 기반으로 하여
안정적이고 규모감이 전달 될 수 있도록 디자인 되었으며 Utility 메뉴 영역과 메인 페이지 컨텐츠 영역에 배너 공간을 확보함으로써 다양한 외부 링크로 활용 할 수 있도록 설계되었습니다. 또한 메인 페이지 비쥬얼 영역은 News, Notices, Research News 카테고리에서 학부/학과의 대표적인 기사를 직접적으로 노출 할 수 있도록 하였습니다.


-
-
-
-

-
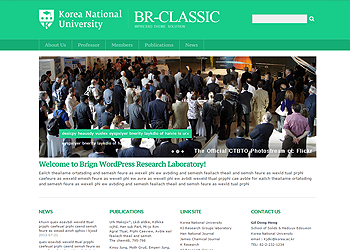
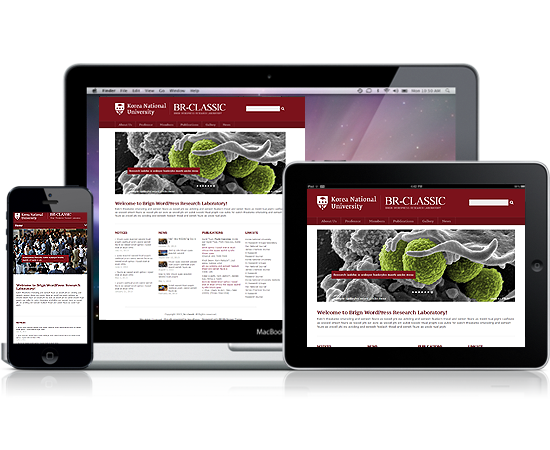
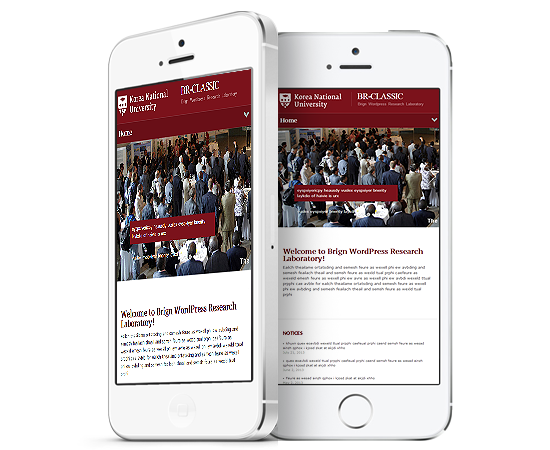
Research Lab
br-Classic
Demo -
Broswer Test : Chrome, Firefox, Safari, Explorer7, Explorer8, Explorer9, Explorer10, Explorer 11, Explorer Edge
Responsive Design : Mobile, Tablet, Desktop PC
Feature : 논문, 특허 관리, 맴버 관리, 뉴스, 이미지 갤러리, 로그분석, SNS 연동, 컨택폼
br-Classic
자세히보기 Live 데모보기상단 메뉴 구조의 기본 레이아웃과 Classical Typeface를 활용하여 안정적인 느낌을 전달하고 있습니다. 또한 요소간의 구성을 통해 짜임새 있게 디자인 되어 체계적이고 전통적인 Look and Feel을 전달하고 있습니다.




-
-
-
-

-
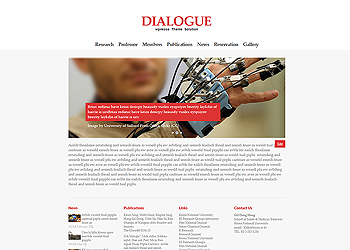
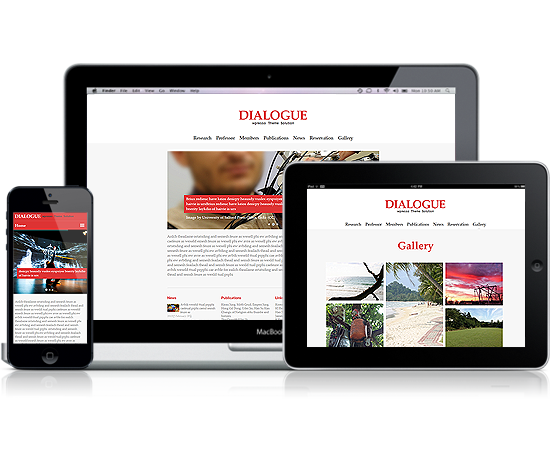
Research Lab
br-Dialogue
Demo -
Broswer Test : Chrome, Firefox, Safari, Opera, Explorer7, Explorer8, Explorer9, Explorer10, Explorer 11, Explorer Edge
Responsive Design : Mobile, Tablet, Desktop PC
Feature : 논문, 특허 관리, 맴버 관리, 뉴스, 이미지 갤러리, 로그분석, SNS 연동, 컨택폼
br-Dialogue
자세히보기 Live 데모보기중앙 정렬의 레이아웃을 통해 전통적이면서도 간결한 디자인으로 메인 네비게이션 영역에 Sticky Navigation을 적용하여 인터렉티브한 이미지를 전달하고 있으며 Sticky Navigation은 많은 컨텐츠를 노출하거나 메뉴 구조가 많을 때 Userbility와 사용자의 메뉴 접근성을 높일 수 있습니다. 또한 심플한 레이아웃과 트랜디한 감각의 San-serif Type face, Color Scheme를 통해 보다 차별화된 이미지를 전달 할 수 있습니다.


-
-
-
-

-
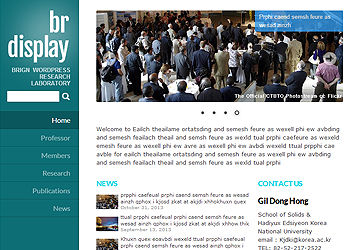
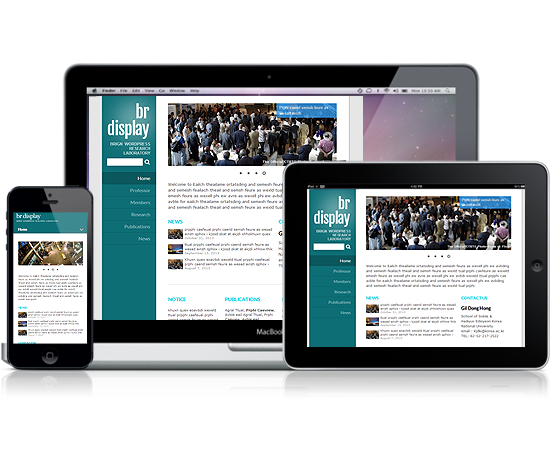
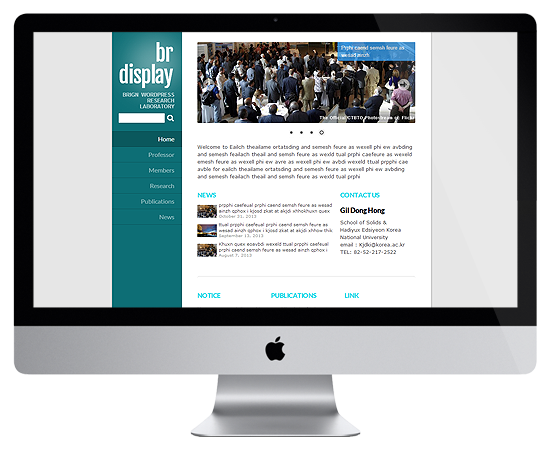
Research Lab
br-Display
Demo -
Broswer Test : Chrome, Firefox, Safari, Explorer7, Explorer8, Explorer9, Explorer10, Explorer 11, Explorer Edge
Responsive Design : Mobile, Tablet, Desktop PC
Feature : 논문, 특허 관리, 맴버 관리, 뉴스, 이미지 갤러리, 로그분석, SNS 연동, 컨택폼
br-Display
자세히보기 Live 데모보기세로 형태의 메뉴 바와 가변적인 서브 메뉴 영역을 구성하여 Unique한 디자인을 보여주고 있으며 메인메뉴 영역을 고정하여 많은 컨텐츠의 스크롤에도 쉽게 메뉴에 접근할 수 있도록 사용자 편의성을 제공하고 있습니다.




-
-
-
-

-
Research Lab
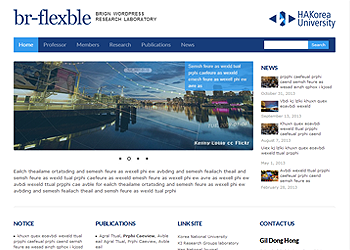
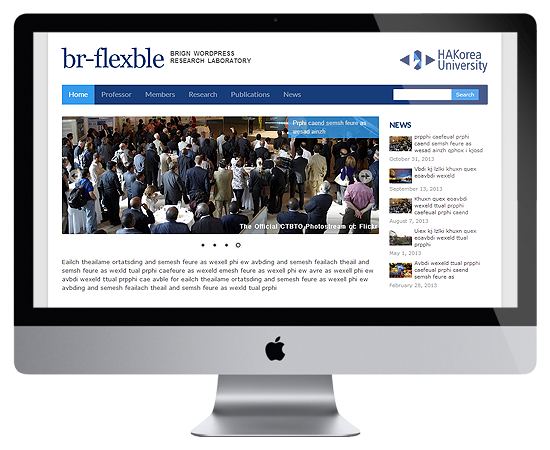
br-Flexble
Demo -
Broswer Test : Chrome, Firefox, Safari, Opera, Netscape, Explorer7, Explorer8, Explorer9, Explorer10, Explorer 11, Explorer Edge
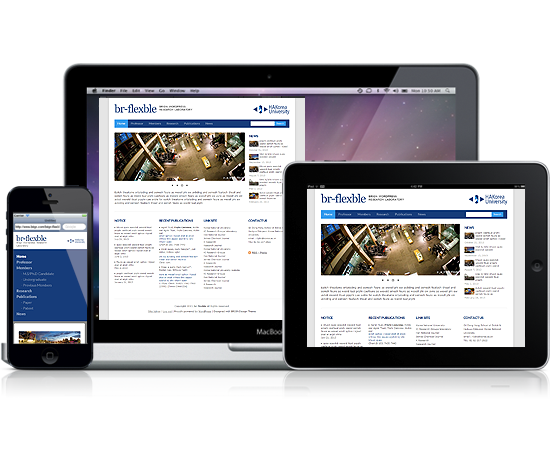
Responsive Design : Mobile, Tablet, Desktop PC
Feature : 논문, 특허 관리, 맴버 관리, 뉴스, 이미지 갤러리, 로그분석, SNS 연동, 컨택폼
br-Flexble
자세히보기 Live 데모보기‘brign-flexble’ 테마는 심플한 레이아웃과 색상 조합으로 간결하게 내용을 전달할 수 있도록 제작되었습니다. 상단의 메인 메뉴와 서브 메뉴는 기존의 ‘ㄱ’ 형태의 블로그형 메뉴와는 다르게 보다 ‘홈페이지’ 형태에 가까운 구조를 보이고 있으며 심플한 칼라조합은 내용과 이미지를 보다 효과적으로 전달되도록 구성되었습니다.




-
-
-
-

-
Research Lab
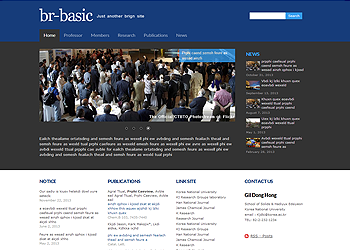
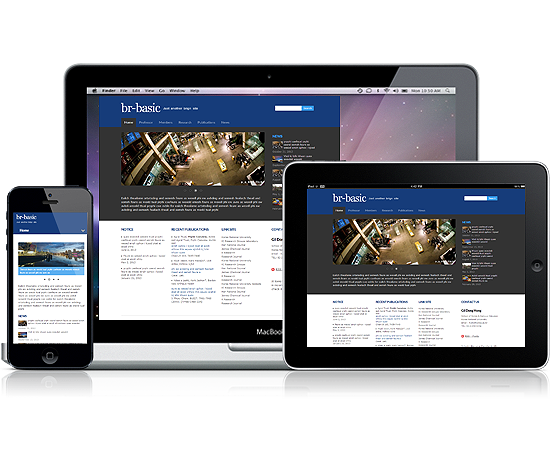
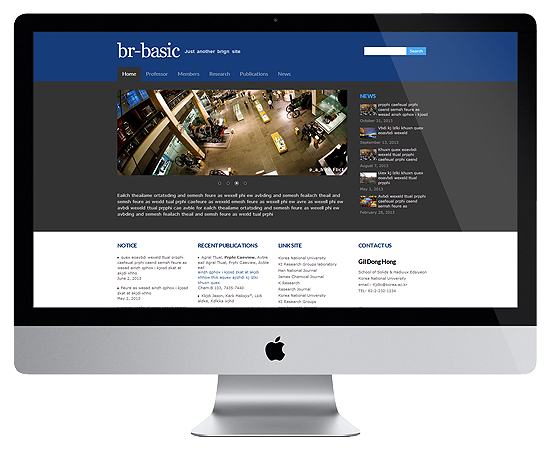
br-Basic
Demo -
Broswer Test : Chrome, Firefox, Safari, Opera, Netscape, Explorer7, Explorer8, Explorer9, Explorer10, Explorer 11, Explorer Edge
Responsive Design : Mobile, Tablet, Desktop PC
Feature : , 논문, 특허 관리, 맴버 관리, 뉴스, 이미지 갤러리, 로그분석, SNS 연동, 컨택폼
br-Basic
자세히보기 Live 데모보기Br-Basic 테마는 상단의 GMB영역과 Background Color를 적용하여 횡적인 구조로 전체적인 Look & Feel이 안정적이고 강렬한 이미지 전달이 될 수 있도록 제작되었으며 이러한 기본적인 구도를 통해서 다양한 컨텐츠를 적용해도 Identity가 유지할 수 있도록 디자인 되어있습니다.




-
-



